アニメpng制作楽しんでいます。
作画は、CLIP STUDIO PAINT。Photoshopでレイヤー分けして、AfterEffectsでコンポジット、アニメ画像に変換する君でアニメpngにしています。
簡単に私なりの制作工程を紹介させていただきます。
目次
作画は、CLIP STUDIO PAINTして、Photoshopでレイヤー分け
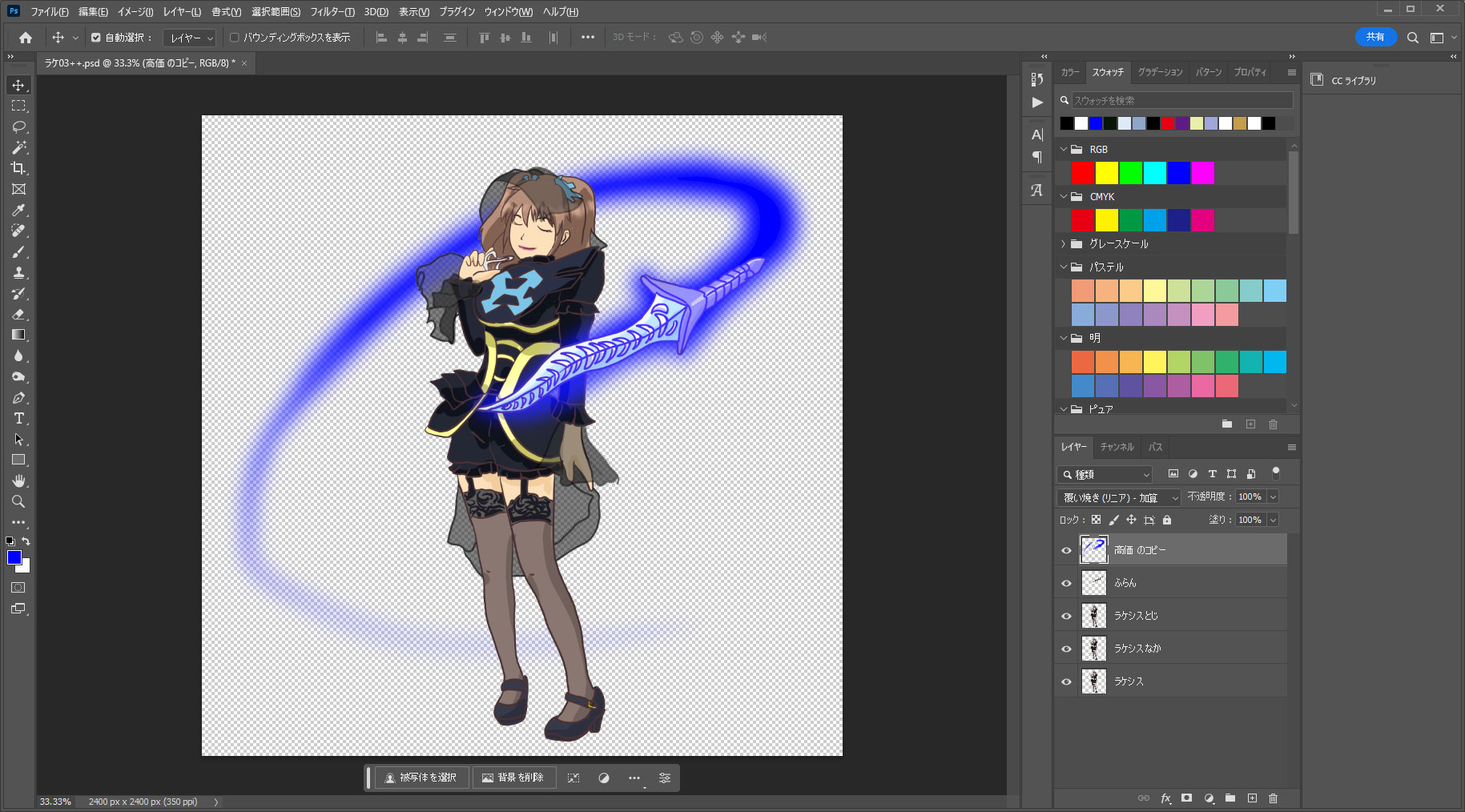
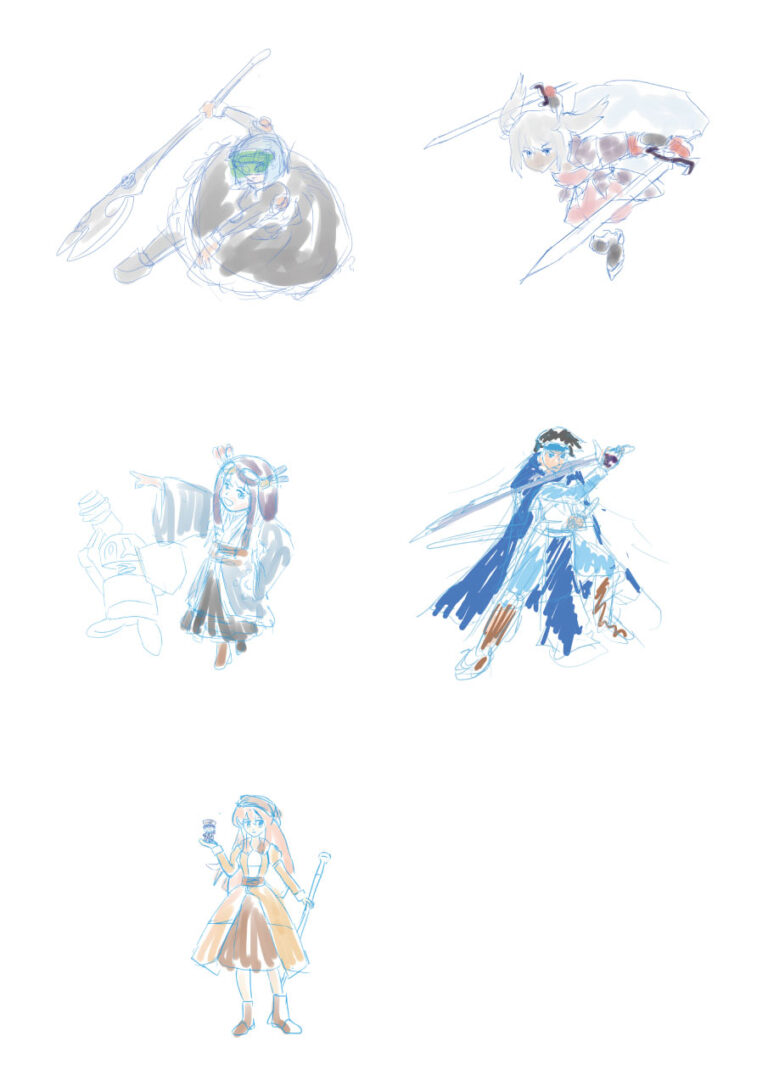
作画は、CLIP STUDIO PAINT。
瞬きなど作画が必要な場合は、ひたすら一生懸命に描きます。
AfterEffectsにコンポジットとして読み込むので、Photoshopでレイヤー分けをします。
使わないレイヤーなどは削除して、わかりやすい名前を付ける感じです。
AfterEffectsで、作画はコマうちをし、モーションやエフェクトを追加します。
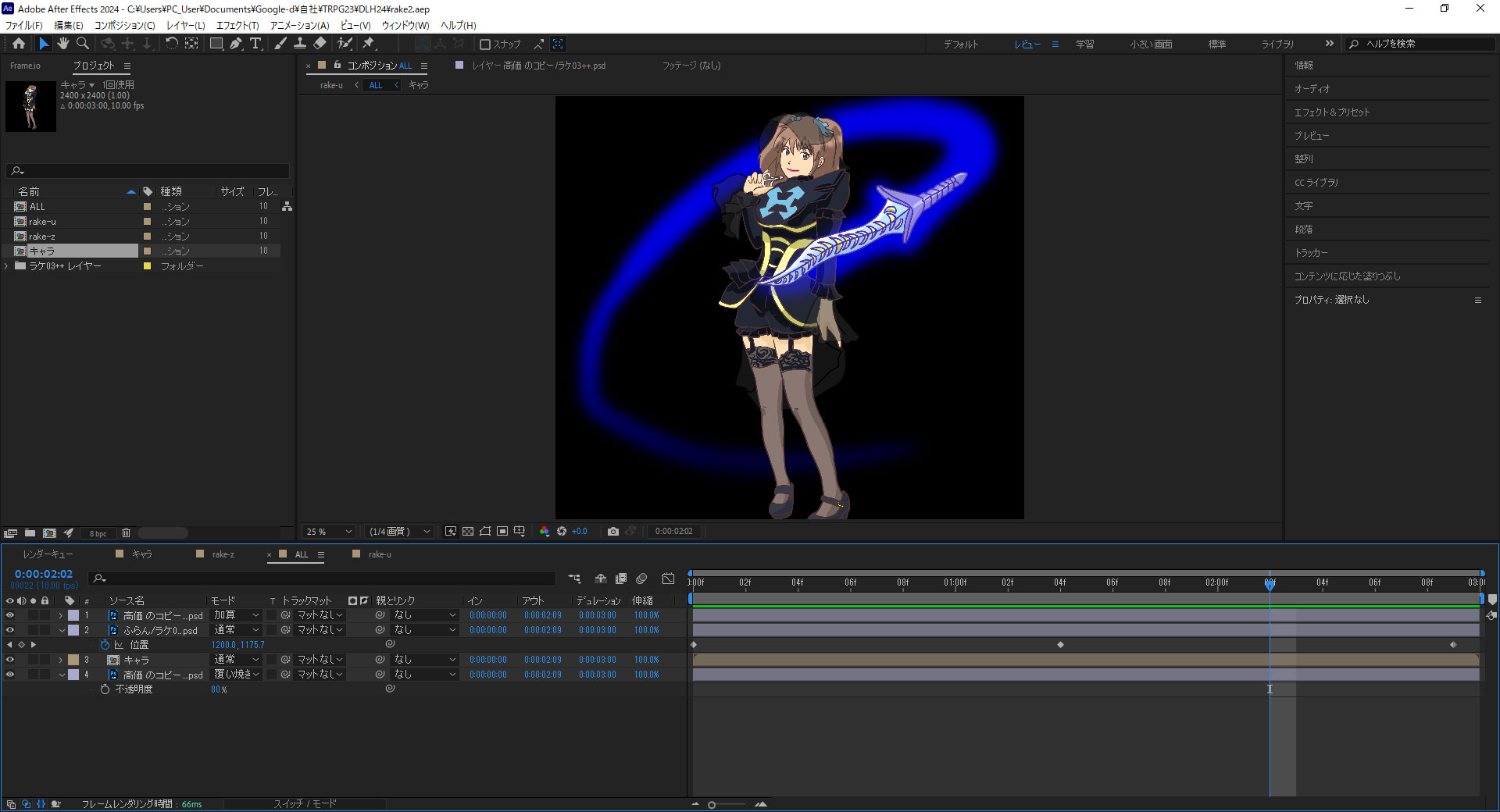
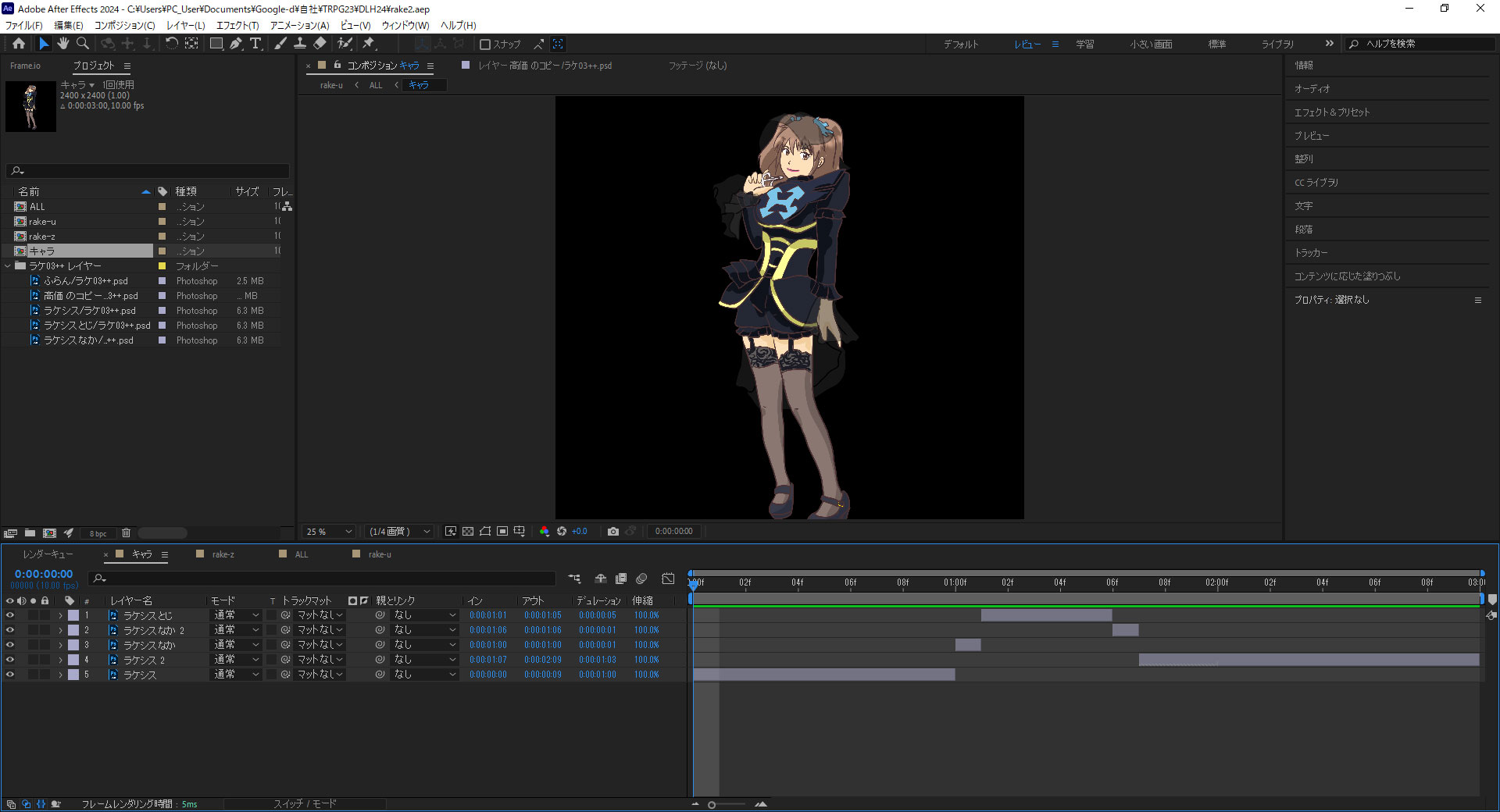
AfterEffectsにコンポジットとして読み込みます。
作画はコマうちをします。
またたきなどの印象はここで結構変わります。
モーションやエフェクトを追加します。
モーションやエフェクトを追加します。
モーションは必要なコマ数が増えるので、最終的名解像度が512ピクセルくらいにする場合は、15fpsで2秒として30コマくらいまでに抑えないと容量オーバーするかもしれません。
AfterEffectsは、加算モードがあるのでエフェクトはだいぶきれいになります。
最終的に512ピクセルにトリミングして使っています。
ひとつのコンポジットで、バストアップと全身を作りました。
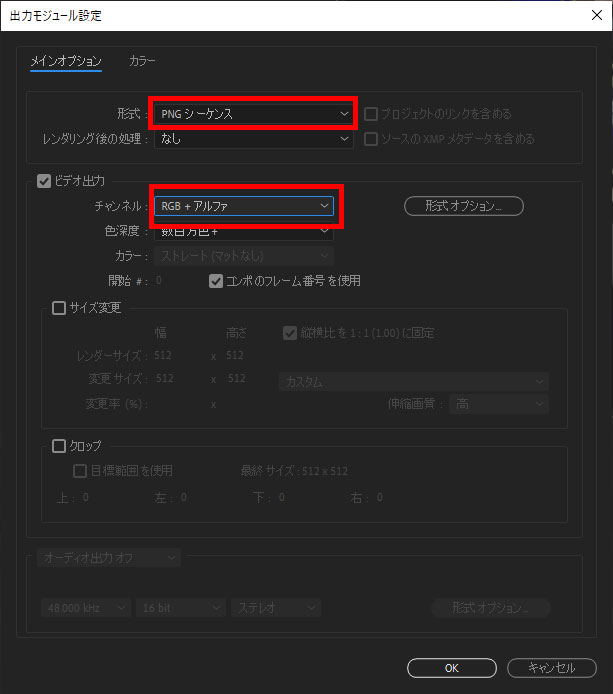
pngシーケンスとしてレンダリングします。
「RPG+アルファ」にしないと背景が透けないので気をつけてください。
アニメ画像に変換する君でアニメpngにします。
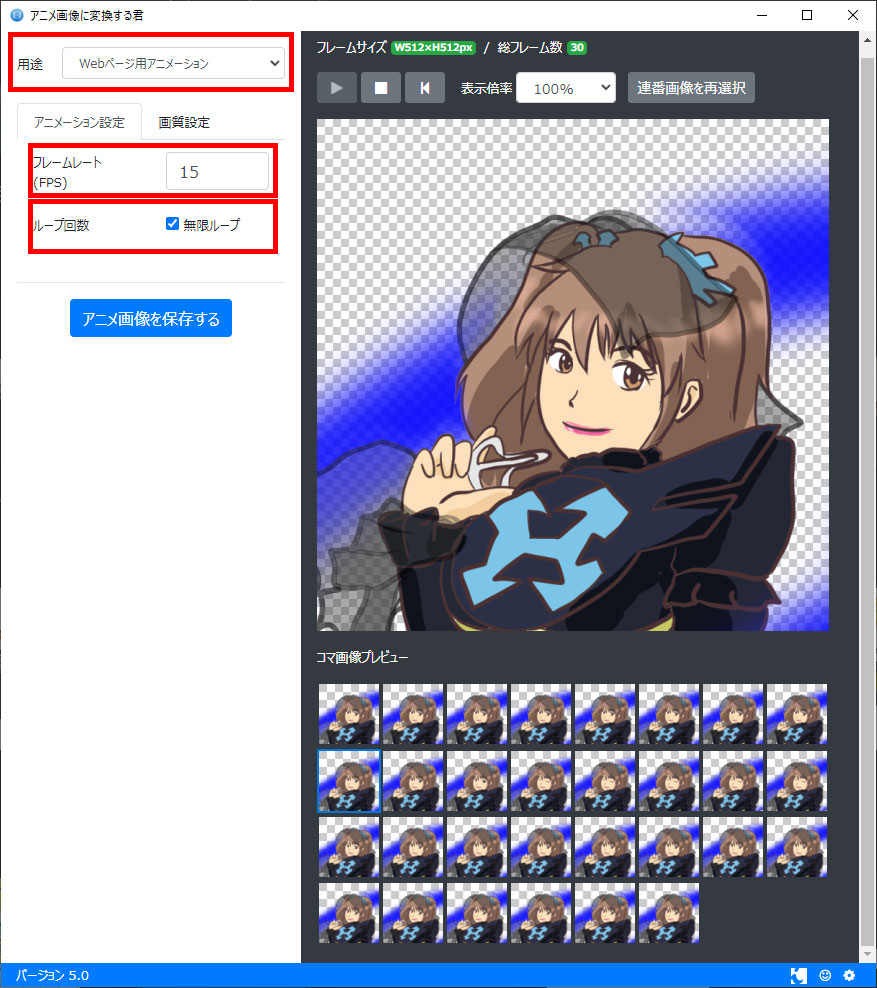
アニメ画像に変換する君でアニメpngにします。
用途を「WEBページアニメーション」にし、フレームレートを「コンポジットと同じFPS]にして、ループ回数の「無限」にチェックを入れて「アニメ画像を保存」で完成です!
あ